Как известно, существует огромный парк мобильных устройств с различными разрешениями экранов и соотношениями сторон. И если вы читаете эту статью, то вам, как и мне, хочется определиться под какое же разрешение просить художника рисовать спрайты, да так, что бы на большинстве устройств игра выглядела хорошо.
Мы сразу отметём метод, согласно которому, игра рисуется под какой-то один формат, а для всех прочих масштабируется. Этот способ искажает картинку на экране и всё выглядит не так как задумывал художник.
Наш метод будет заключаться в том, что бы при разных соотношениях сторон отрезалась та часть изображения, которая не скажется ни на геймплее, ни на художественной композиции. Но какого размера должно быть исходное изображение фона?
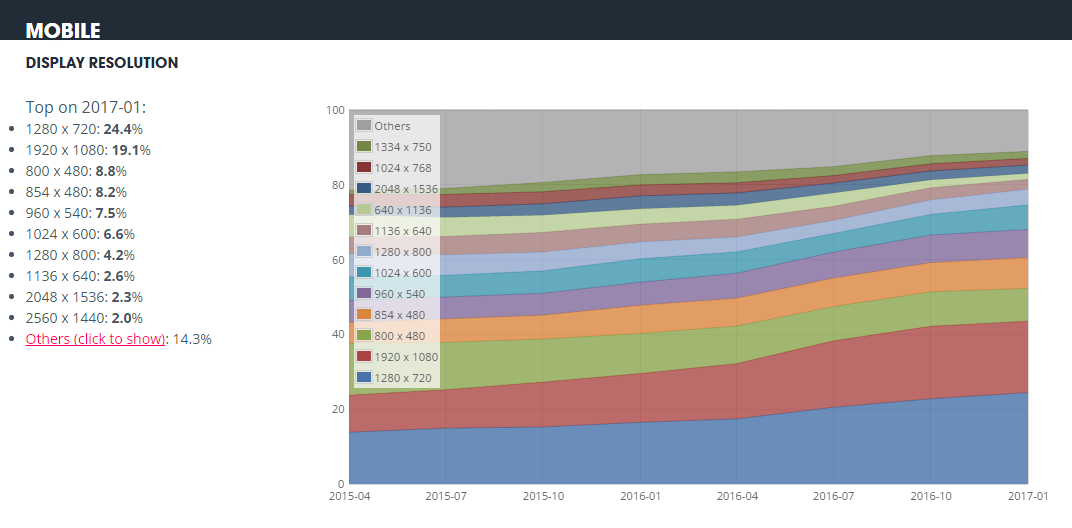
Для этого определимся какие же разрешения экранов и соотношения сторон наиболее популярны на текущий момент. Я для этого воспользовался открытой статистикой от команды Unity, посмотреть её можно здесь. Вот данные актуальные на момент написания статьи:
Разрешения экранов
Соотношения сторон
А вот как выглядит список наиболее популярных разрешений по отношению друг к другу:
Мы будем отрезать лишнее по бокам, оставляя изображение по высоте нетронутым. Поэтому следует определиться с максимальным размером изображения по высоте.
Если нарисовать что-то в размере 2048 x 2048 px, а затем программно уменьшить до размера 512 x 512 px, то изображение останется чётким, в обратную сторону с растровой графикой такое не проделаешь — картинка выйдет смазанной.
Как видно выше, из списка самых популярных разрешений, максимальная высота составляет 1536 px.
Для самых популярных форматов соотношения сторон (98,5%) можно подобрать ширину изображения такой, что бы по высоте оставались всё те же 1536px. Вот что из этого получилось:
С учётом того, что боковые грани будут отрезаться на экранах с соотношением сторон отличным от 16:9, можно разместить важные для геймплея объекты так, что бы они остались видны, т.е. разместив их внутри зоны размером 2048 X 1536 px. Исходя из этого шаблона можно рисовать фон и прочие элементы игрового мира.
Можно пойти ещё дальше и оставить только 3 наиболее популярных соотношения сторон (87,7%), тогда получится следующий шаблон:
В таком варианте, места под размещение важных для игры объектов будет гораздо больше.
Аналогичным образом можно создать шаблон под игру с вертикальным расположением экрана:
Шаблоны в виде .psd файлов можно загрузить здесь.






Как быть в 2018 году? Ваш мануал уже не катит для примерно 13% устройств.
я посмотрел статистику разрешений за этот год на этом сайте: https://deviceatlas.com/blog/most-used-smartphone-screen-resolutions
так вот. есть два разрешения: 19.5/9 (1185×2560) и 18.5/9 (1248×2560). У них соотношения такие, что в портретном режиме они прилично уже чем экраны 16/9. И еще они отличаются по высоте, что совсем запутало меня.
Как быть? Не делать же дефолтным разработку под такие узкие разрешения? Есть вариант рисовать отдельно для них, но это увеличивает и без того большой вес конечного билда.